Definição
Apresentação dos conceitos de HTML, linguagem de marcação e estrutura básica de páginas Web.
PROPÓSITO
Explicar a função e utilização da linguagem de marcação HTML.
Preparação
Ler sobre o conceito básico de HTML.
Ter instalado no computador um navegador web/browser e um editor de texto que dê suporte à marcação HTML. No Sistema Operacional Windows é indicado o Notepad++. No Linux, o Nano Editor.
OBJETIVOS
Módulo 1
Descrever a estrutura de uma página Web
Módulo 2
Descrever o uso das Tags na HTML
Módulo 3
Demonstrar as tags complementares às tags básicas em uma página Web
Módulo 4
Aplicar um formulário em uma página Web
Introdução
O objetivo principal de uma linguagem de marcação de hypertexto, e mais especificamente da HTML – que será usada como linguagem padrão e alvo de nosso estudo –, é o de estruturar o conteúdo de um documento. Este conteúdo pode ser composto de textos, figuras, tabelas etc.
Estrutura, por sua vez, pode ser definida como a organização dos elementos de conteúdo. Para realizar essa função, a HTML faz uso de um sistema hierárquico de elementos chamados de tags.
Hypertexto
Texto ao qual podem ser agregados outros conjuntos de informação, como textos, multimídias etc., e cujo acesso é realizado através de referências denominadas hiperligações.
MÓDULO 1
Descrever a estrutura de uma página Web
O princípio da HTML
A especificação da HTML foi formada a partir da junção de dois padrões: o SGML e o HyTime. O primeiro, SGML (Standard Generalized Markup Language), é, na verdade, um padrão ISO que especifica as regras para a criação de linguagens de marcação que sejam independentes de plataforma.
Já o HyTime é um padrão desenvolvido pela ISO com o objetivo de possibilitar que hiperdocumentos hipermídia pudessem ser descritos em função de sua estrutura e conteúdo e, consequentemente, utilizados por quaisquer sistemas conformantes (Newcomb et al, 1991).
Inicialmente, a especificação da HTML e sua evolução foram mantidas pelo IETF (Internet Engineering Task Force), desde sua primeira publicação formal, em 1993. Entretanto, a partir de 1996 passou a ser mantida pelo World Wide Web Consortium (W3C), além de ter ganhado também o status de norma internacional (ISO/IEC) em 2000.
World Wide Web Consortium (W3C)
É um consórcio internacional de organizações filiadas e que conta com equipe em tempo integral responsável por, junto com o público em geral, desenvolver padrões para a Web.

A evolução da HTML: versões
Ao longo dos anos, a HTML tem passado por uma série de aperfeiçoamentos. Tal processo é liderado pelo W3C. Desde a sua criação, a HTML teve várias versões: HTML, HTML 2.0, HTML 3.2, HTML 4.01, XHTML, HTML 5, HTML 5.1 e HTML 5.2.
Veja na tabela a seguir o histórico de versões da HTML:
| Ano | Versão | Histórico |
|---|---|---|
|
1991 |
HTML |
Tim Berners-Lee cria a HTML |
|
1995 |
HTML 2 |
Grupo de Trabalho HTML define a HTML 2.0 |
|
1997 |
HTML 3.2 |
W3C publica a Recomendação HTML 3.2 |
|
1999 |
HTML 4.01 |
W3C publica a Recomendação HTML 4.01 |
|
2000 |
XHTML |
W3C publica a Recomendação XHTML 1.0 |
|
2014 |
HTML5 |
W3C publica a Recomendação HTML5 |
|
2016 |
HTML 5.1 |
W3C candidata a Recomendação HTML 5.1 |
|
2017 |
HTML 5.2 |
W3C publica a Recomendação HTML5.2 |
Comentário
Cada versão lançada da HTML representa algum tipo de evolução em relação à versão anterior: formalização de regras e características; correção de problemas de compatibilidade; criação de novas tags; suporte a novos recursos etc.
Tipos de Documento
O ponto inicial da estrutura de uma página Web é o tipo de documento a ser utilizado. Inicialmente, a HTML continha apenas tags para marcações simples, uma vez que ainda não existia um dispositivo com interface gráfica onde pudesse ser exibida.
Marcação simples
Marcação simples, nesse contexto, diz respeito ao tipos de tags HTML nas versões iniciais.
Como mencionado a seguir no texto, novas tags foram adicionadas conforme a linguagem evoluiu – evolução essa motivada pela criação de dispositivos de interface gráfica, juntamente com os demais motivos mencionados na sequência.
Com isso, as primeiras tags eram relacionadas a elementos como títulos, parágrafos, quebras de linha etc. Entretanto, com a sua rápida expansão e sobretudo pelo lançamento do primeiro navegador, o Mosaic, surgiu a necessidade de criação de novas tags, para marcações mais complexas.
Tal necessidade se tornou contínua, tendo como principais pilares estes eventos já mencionados: a rápida expansão da Web e a construção de novos navegadores.
O fato de que cada navegador implementava seus próprios padrões, incluindo tags que só podiam ser interpretadas por eles mesmos, tornou necessária a adoção de padrões. Por isso, o W3C criou o DTD – Definição de Tipos de Documentos (do inglês Document Type Definition), que é uma lista de elementos, atributos e requisitos relacionados a uma determinada linguagem ou variação da linguagem.
Utilizando DOCTYPEs – Document Types
A importância dos Document Types, na criação de páginas HTML, diz respeito ao conjunto de tags que podem ser usadas e que serão ou não renderizadas a partir do tipo utilizado.
Antes da HTML5, existia um conceito chamado de Concordância de Documento. Embora relevante apenas nas versões anteriores da HTML, ainda é importante abordá-lo, uma vez que muitas páginas Web ainda não foram portadas para a HTML5. Tal conceito significa que cada página precisa ser concordante com a especificação W3C oficial para a qual ela foi escrita.
Renderizadas
Renderização é o processo realizado pelo navegador que consiste em ler e interpretar as tags HTML e apresentá-las adequadamente.
A especificação da HTML 4, por exemplo, previa três tipos de DocTypes: Strict, Transitional e Frameset. Vamos conhecer cada uma delas?
Como o próprio nome diz, determinava uma série de restrições e exigências: obrigatoriedade de separação entre a estrutura e a apresentação; limitação nos elementos de apresentação disponíveis - como tags de fonte e atributos de alinhamento −; ausência de suporte a tags obsoletas etc.
Era mais maleável em relação aos atributos de apresentação, além de possibilitar a utilização de tags obsoletas.
Tag obsoleta da HTML4 usada para combinar múltiplos frames e exibi-los como numa única página.
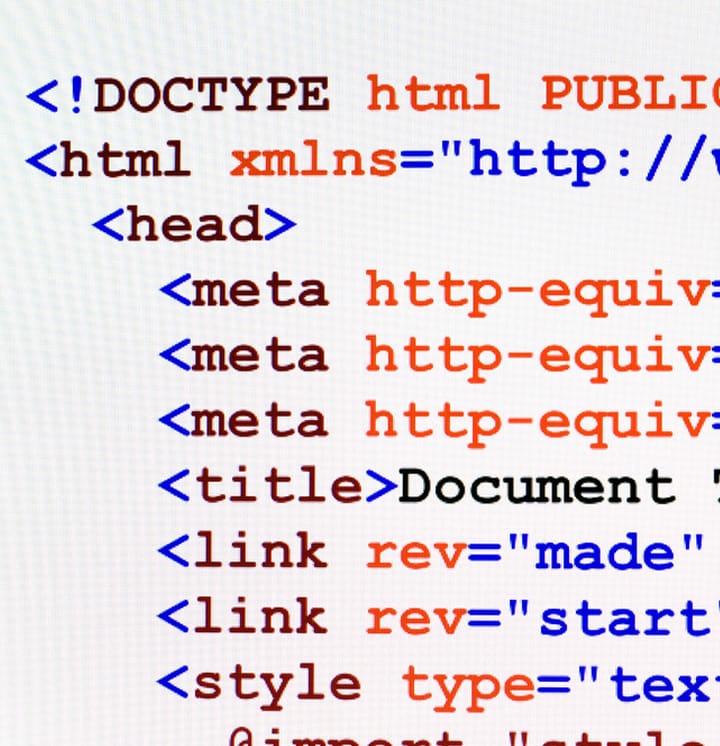
Vemos o fragmento do código inicial de uma página HTML 4.01:
<!DOCTYPE
HTML PUBLIC “-/W3C/DTD HTML 4.01 Transitional//EM”
http://www.w3.org/TR/html4/loose.dtd>
Na declaração, são definidas as seguintes informações sobre a página HTML:
- Tipo de Documento: HTML;
- Acesso à DTD: Public – logo, a DTD a que se refere está disponível para uso de forma pública;
- Onde se encontra o DTD: Foi criado e está hospedado no W3C;
- Versão da HTML: 4.01 Transitional;
- URL da especificação: O endereço http://www.w3.org/TR/html4/loose.dtd leva à especificação em questão.
Portanto, o DOCTYPE:
Não é uma tag HTML, mas sim uma instrução.
É uma declaração que serve para informar ao navegador qual a versão da HTML usada em um arquivo HTML.
A partir da HTML5, quando a HTML deixou de ser baseada na SGML, a declaração do DOCTYPE foi simplificada, como visto a seguir:
<!DOCTYPE html>
Comparando as declarações do DocType entre a HTML5 e a HTML4, notamos algumas diferenças.
A principal é que a HTML5, ao contrário das versões anteriores, não se baseia na SGML e, portanto, não requer referência a um DTD.

Estrutura de uma página Web – Elementos obrigatórios
Como visto anteriormente, a estruturação de uma página Web tem início na definição do DocType a ser utilizado. Em seguida, é necessário inserir um conjunto de tags que, em conjunto com o DocType, formam a sua estrutura básica. Tal estrutura é demonstrada na figura 1:
<!doctype html><html><head></head><body></body></html>Vamos entender o que significa cada tag?
Raiz
A tag inicial, após a declaração do DocType, é a <html>. Tal elemento é a raiz do documento. Logo, e lembrando que o código HTML é composto por uma estrutura hierárquica de tags, podemos dizer que a <html> é a raiz da árvore do documento.
Outra característica importante sobre as tags, que abordaremos de maneira mais aprofundada a seguir, é que uma tag deve ser aberta e fechada.
A declaração <html> é a abertura, e o seu fechamento se dá com a declaração </html>. Com isso, observando a figura 1, é possível perceber que as demais tags estão contidas dentro da tag raiz, <html>.
Comentário
Antecipando um conteúdo que será visto mais adiante, cabe destacar outro elemento importante referente à tag raiz: o atributo lang. Este, propositalmente, não foi inserido na Figura 1, uma vez que ainda não tratamos dos conceitos de atributo. Por ora cabe dizer que este atributo global (por ser declarado na tag raiz) deve ser utilizado para definir o idioma da página – podendo também ser aplicado a outras tags, definindo o idioma delas. Alguns exemplos de sua declaração:
- <html lang=”en-US” >
- <html lang=”en-GB” >
- <html lang=”pt” >
Cabeçalho
A tag <head> é chamada de cabeçalho do documento. Fazendo analogia ao corpo humano, devemos vê-la como a cabeça, uma vez que esta contém as tags que serão usadas para manter todo o documento funcionando e em ordem.
Na tabela a seguir é possível visualizar as tags que fazem parte do cabeçalho:
| Tag | Para que serve |
|---|---|
|
<title> |
É o título do documento, sendo visualizada na barra de título do navegador. |
|
<meta> |
Engloba uma série de informações – comumente chamadas de metainformações – como a descrição da página, palavras-chave etc. |
|
<script> |
É responsável pela inclusão e/ou definição de scripts relacionados ao documento. |
|
<link> |
É responsável pela inclusão de folhas de estilo (externas) relacionadas ao documento. Também possibilita a inclusão de favicons (pequenos ícones que aparecem na barra de endereços do navegador). |
|
<style> |
Assim como a anterior, é responsável pelo vínculo de folhas de estilo ao documento − quando elas são declaradas diretamente no documento. |
Corpo
Logo abaixo do cabeçalho deve ser inserida a tag <body>. Esta é responsável pela estruturação do documento, sobretudo de seu conteúdo e também apresentação – embora seja fortemente recomendado que a apresentação do documento, como será visto no módulo específico, seja feita por meio de folhas de estilo (CSS).
Quando navegamos em um website, todo o conteúdo que vemos – os textos, imagens e demais elementos – está contido dentro da tag <body>.

Estrutura de uma página Web – Elementos básicos
Embora as páginas Web sejam diferentes umas das outras, elas tendem a compartilhar uma mesma estrutura. Isto é, além da estrutura apresentada acima, uma página Web é, na maioria das vezes, composta por seções, sendo as mais comuns:
Uma área inicial, logo na parte superior da página. Normalmente vemos um título, uma logomarca ou algo do tipo.
Esta área pode ser tanto horizontal quanto vertical – e, em alguns casos, os dois. Contém os links para navegação pelas seções/páginas do site.
O conteúdo principal da página, que pode ser dividido em subseções.
Pode conter tanto links de navegação quanto informações adicionais que forneçam complemento ao conteúdo principal.
A área final da página, onde normalmente são dispostos links, avisos de direitos autorais, informações complementares sobre o proprietário do site etc.
Como funciona a HTML
Após concluído, o documento estruturado, composto por tags, deve ser salvo com a extensão “html” ou “htm”. Assim, ele estará pronto para ser lido por um dispositivo, como um navegador Web – em um computador pessoal ou em um smartphone. Ou seja, quando uma página Web é exibida no navegador, o que vemos é o seu conteúdo: o texto, as imagens etc., não o código ou as tags. Esse processo consiste, como já vimos, no que chamamos de interpretação e renderização.
Vamos praticar?
Agora que vimos um pouco de teoria sobre a estrutura de uma página Web, chegou a hora de praticar. Assista ao vídeo a seguir:
Verificando o aprendizado
ATENÇÃO!
Para desbloquear o próximo módulo, é necessário que você responda corretamente a uma das seguintes questões:
O conteúdo ainda não acabou.
Clique aqui e retorne para saber como desbloquear.
MÓDULO 2
Descrever o uso das Tags na HTML
Aprofundando o conceito de tags
Aprendemos que a HTML é uma linguagem de marcação que faz uso de tags para estruturar o seu conteúdo. Mas o que são tags? Como visto nos exemplos do módulo anterior, tags são palavras, escritas entre os caracteres de menor “<” e maior “>” e que servem para informar ao navegador a estrutura e o significado do conteúdo inserido em uma página Web.

Um dos exercícios propostos no módulo anterior consistia em inserir, dentro da estrutura básica de tags da HTML − mais precisamente dentro da tag <body> −, um texto qualquer e, a seguir, salvar e carregar esta página no navegador. Como pôde ser visto, o navegador exibiu o texto, que provavelmente era curto.
Agora, tente imaginar o site de um portal de notícias com todo o conteúdo amontoado dentro da tag <body>.
Embora exibido pelo navegador, tudo seria uma grande bagunça, uma confusão. No lugar disso, imagine que é possível dizer ao navegador que determinado conteúdo é o título de uma seção, sendo procedido de um parágrafo que diga respeito a tal seção. Você ainda pode ir além, inserindo uma imagem e vários outros elementos. Para isso servem as tags.
Como declarar as tags
Antes de conhecermos mais a fundo as tags, sua composição e tipos, vamos voltar à criação.
O primeiro ponto a se ter em mente é que existe um conjunto já definido de tags (padronizado pelo W3C). Logo, não é possível criarmos as nossas próprias tags HTML.
Outro ponto importante é a forma como uma tag é escrita, entre os sinais de menor e maior. Além disso, ela deve, obrigatoriamente, ser fechada. Para isso, repetimos a declaração da tag e utilizamos uma barra “/” antes do seu nome.
Exemplo
Vejamos alguns exemplos:
- <h1>Título de uma seção</h1>
- <p>Parágrafo contendo um texto</p>
Com base no primeiro exemplo, dizemos que a tag foi iniciada ao inserirmos o “<h1>” e fechada no “</h1>”.
Existem algumas tags que fogem à essa regra. Um exemplo bem conhecido é a de quebra de linha: <br />. Repare que, nesse caso, a tag é fechada com a utilização da “/” logo antes do sinal de maior.
Atenção
A tag de quebra de linha tornou-se obsoleta a partir da HTML5.
Tipos e composição das tags
As tags podem ser divididas em tipos, de acordo com as suas funções: Estruturais, textuais e semânticas. Outra característica importante é que elas também podem ter atributos. A seguir, falaremos sobre cada um desses temas.
Os atributos
Os atributos servem para que algumas características sejam adicionadas a um elemento, a uma tag. São compostos por um nome e por um valor.
Exemplo
Vamos a um exemplo:
- <img src=”imagem.jpg” alt=”minha imagem” />
Esta tag é utilizada para a inserção de imagens no documento. Temos dois exemplos de atributos em sua declaração: src e alt, que são nomes de atributo; e “imagem.jpg” e “minha imagem” são seus valores, respectivamente.
O atributo “src” define o endereço e o nome da imagem. Já o atributo “alt” define um texto alternativo a ser exibido no navegador caso a imagem não seja carregada.
Há uma enorme variedade de atributos, assim como de relacionamentos entre eles e as tags.
Ao longo dos próximos módulos, veremos alguns dos principais, lembrando que o site do W3C contém a lista completa de atributos e combinações.
Por ora, cabe ainda destacar dois atributos de extrema importância no desenvolvimento Web:
Utilizado para definir um identificador, que deve ser único, para uma tag em um documento.
Usado para definir uma classe à qual uma ou mais tags pertencem. Com base nesses dois tipos de identificação, é possível, por exemplo, fazer referência a um ou mais atributos para inserirmos estilização visual nas páginas, através de Folhas de Estilo ou eventos e interação, através de Javascript.
Tipos de tags: textuais e semânticas
Até aqui, conhecemos algumas tags associadas à estrutura, dita obrigatória, de uma página. Também vimos que, na maioria dos casos, as páginas Web possuem uma mesma estrutura em termos de conteúdo. A seguir, conheceremos os tipos de tag textuais e semânticos.
- Tags textuais
São responsáveis por organizar o conteúdo da página, ou seja, textos, mídias e links, por exemplo. Algumas das principais tags textuais, inclusive vistas anteriormente, são: <p>, <h1> ... <h6>, <img> e <a>. Essas tags e suas funções serão descritas a seguir, quando tratarmos das tags semânticas.
- Tags semânticas
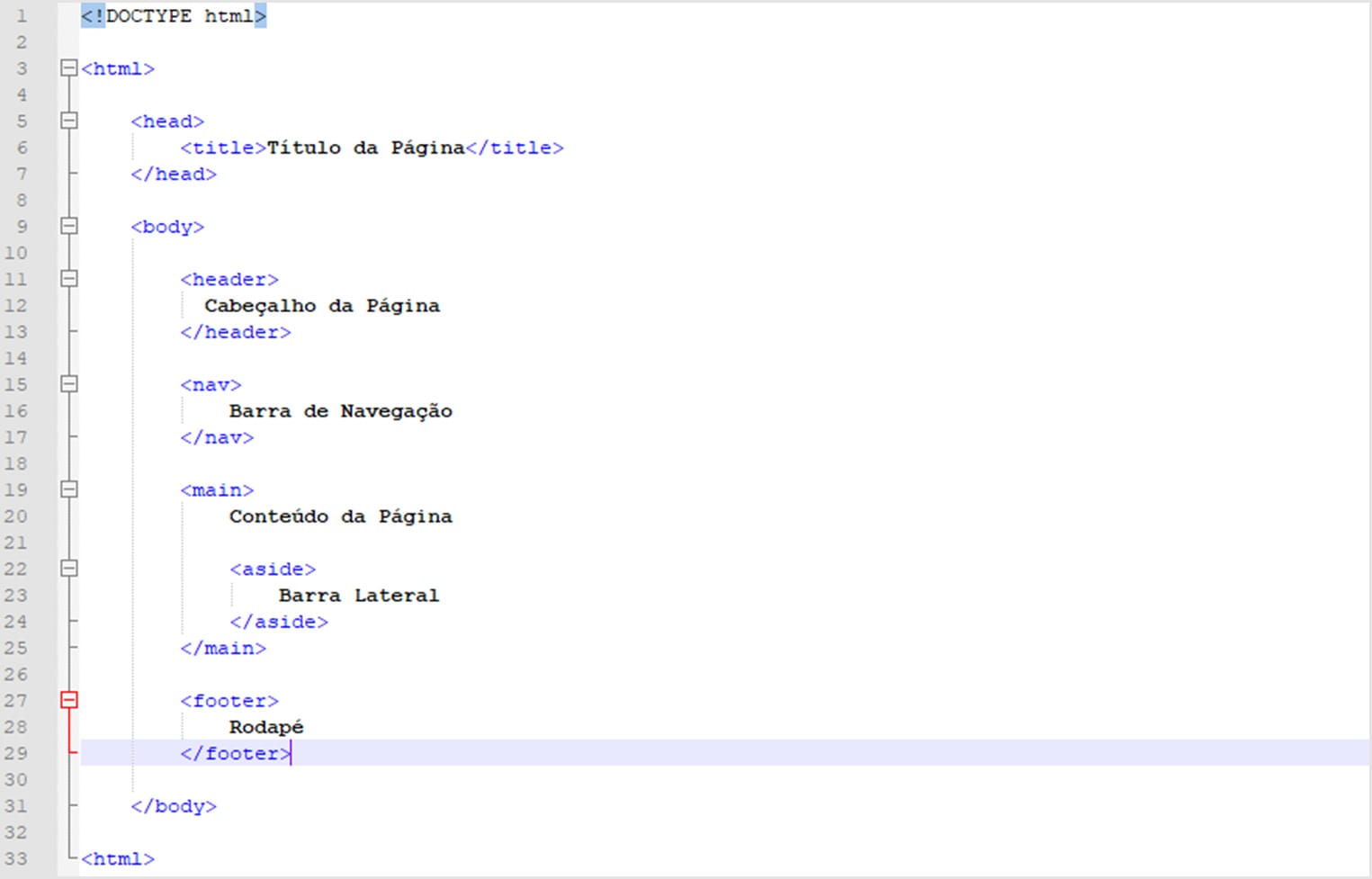
A partir da HTML5 foram inseridas tags com a função semântica de organizar a estrutura de conteúdo de uma página. Logo, voltando ao exemplo de seções básicas de uma página, nossa página ficaria assim:
Ao analisar a Figura 2, é possível perceber que existem tags específicas para cada seção do conteúdo. Essa é uma característica importante da HTML, chamada de semântica.
Logo, semântica, neste contexto, pode ser considerada como a correta utilização de uma tag HTML de acordo com o seu conteúdo ou finalidade.
Em muitos casos é indiferente, ao visualizarmos uma página no navegador, as tags utilizadas para guardar determinado conteúdo. Entretanto, é fortemente recomendado usá-las de acordo com sua função.
Isso cria uma organização no documento que facilita tanto para você, que o escreveu, quanto para outras pessoas que venham a editar o mesmo documento. Além disso, muitos dispositivos fazem uso dessa marcação para uma correta interpretação do conteúdo ali contido.
A seguir, veremos outras tags e suas respectivas funções:
| Tag | Descrição/Função |
|---|---|
|
<article> |
Inclui um bloco de conteúdo que deve ser usado quando se deseja inserir um artigo, como um post de um blog, por exemplo. |
|
<section> |
Define uma seção no documento. É normalmente utilizado para agrupar seções. Por exemplo: uma <section> poderia conter vários <article>. |
|
<h1> |
Usada para inserir títulos ao longo da página. É uma boa prática que cada seção ou cada bloco de texto seja precedido por um título. Trata-se de uma tag hierárquica, logo, no título mais importante deve ser usada a tag <h1>, no subtítulo seguinte, <h2>, e assim por diante. Além disso, uma página poderá conter várias <h1>, <h2>... <h6>. A exceção aqui fica por conta da tag <h1>, uma vez que é recomendado utilizar apenas uma numa mesma página. |
|
<p> |
Usada para inserir parágrafos de texto. |
|
<pre> |
Usada para inserir um texto pré-formatado. |
|
<div> |
Embora não seja considerada semântica, essa tag poderá ser usada para agrupar algum tipo de conteúdo que não tenha nenhuma semântica específica ou que não se encaixe bem dentro de uma tag semântica. |
|
<span> |
É semelhante à <div>. Entretanto, enquanto a <div> é um elemento não semântico no bloco (quando usada, quebra o conteúdo em uma seção), a <span> é embutida (não quebra o conteúdo, apenas o agrupa). |
|
<a> |
Usada para inserir links. |
|
<br /> |
Usada para inserir uma quebra de linha. |
|
<hr> |
Insere uma linha horizontal no documento. Normalmente é utilizada quando se pretende alterar a temática de um texto. |
Agora veremos a evolução do que vimos no vídeo anterior:
Tags de formatação <strong> e <em> vs <b> e <i>
A última versão HTML ainda dá suporte a algumas tags direcionadas à formatação visual de conteúdo. Embora possam ser substituídas por CSS, quatro delas merecem atenção especial:
- <b>: aplica o efeito de negrito em um texto;
- <strong>: aplica o efeito de negrito em um texto e o marca como importante;
- <i>: aplica o efeito de itálico em um texto;
- <em>: aplica o efeito de itálico e dá ênfase a um texto.
O destaque que tais elementos merecem diz respeito à função semântica que as tags <strong> e <em> exercem.
É interessante notar que as duas produzem o mesmo efeito visual (que <b> e <i>, respectivamente) em um texto, ou seja, marcá-lo como negrito e/ou itálico. Entretanto, há uma diferença importante entre elas, que vai além da visualização do texto no navegador pela maioria dos usuários.
A função semântica de ambas é perceptível em dispositivos de leitura de tela, normalmente utilizados por pessoas com deficiência visual. Esses dispositivos, ao encontrarem as tags “strong” e “em” dão ênfase ao conteúdo nelas contido, modulando sua voz de forma incisiva, no caso de “strong”, ou enfática, no caso de “em”.
Dispositivos de leitura de tela
São dispositivos que transformam o texto em áudio.
Tags obsoletas
A cada nova versão da HTML, novas tags são criadas, assim como antigas são descontinuadas. Estas, chamadas de obsoletas, embora ainda possam ter suporte em boa parte dos navegadores, devem ser evitadas.
- Em primeiro lugar, porque provavelmente foram substituídas por novas tags, com melhor semântica.
- Em segundo lugar, pelo risco de desconfigurarem o conteúdo da página, uma vez que os browsers podem deixar de suportá-las a qualquer momento.
A tabela 4 lista algumas tags obsoletas:
| Tag | Função |
|---|---|
|
<applet> |
Identifica a inclusão de um applet Java. |
|
<center> |
Centraliza horizontalmente o conteúdo de um bloco. |
|
<dir> |
Container para lista de diretórios ou arquivos. |
|
<font> |
Determina características relacionadas a fontes de um determinado elemento. |
|
<image> |
Ancestral da tag <img>, era usada nas primeiras versões HTML para a inserção de imagens. |
Atualmente consideradas obsoletas, as tags <center> e <font> ainda são usadas em muitas páginas HTML. Ambas se enquadram no conceito, já mencionado, de que não é função da HTML cuidar da apresentação. Logo, as duas foram substituídas por propriedades CSS.
Verificando o aprendizado
ATENÇÃO!
Para desbloquear o próximo módulo, é necessário que você responda corretamente a uma das seguintes questões:
O conteúdo ainda não acabou.
Clique aqui e retorne para saber como desbloquear.
MÓDULO 3
Demonstrar as tags
complementares às tags básicas
em uma página Web
Neste módulo, daremos continuidade à estruturação de conteúdo com a utilização de tags. Dessa forma, novas tags, para a representação de novos tipos de conteúdo, serão apresentadas: as listas, as tabelas, os vídeos e os áudios.
Listas
O HTML fornece suporte para a representação visual de três tipos de listas: as ordenadas, as não ordenadas e as de definição.
Usadas quando desejamos listar dados com a necessidade de representar a sua ordenação de forma numérica ou alfabética.
Usadas quando não há necessidade de listar ordenadamente.
Usadas quando precisamos listar itens e atribuirmos uma descrição a eles.
Atenção
Outra característica importante das listas é que a sua marcação HTML é composta por uma tag de container, ou tag “pai”, e por seus itens ou “filhos”. Além disso, a lista de definição possui ainda um terceiro item, que é justamente o utilizado para descrevê-lo.
Na tabela 5, podemos ver as tags de cada tipo de lista:
| Tipo | Tag Container | Tag Item | Tag Descrição |
|---|---|---|---|
|
Ordenadas |
<ol> |
<li> |
-- |
|
Não Ordenadas |
<ul> |
<li> |
-- |
|
Definição |
<dl> |
<dt> |
<dd> |
Na figura 3, podemos ver como as tags acima são exibidas no navegador:
Lista ordenada
<ol><li> Primeiro Item da lista </li><li> Segundo Item da lista </li><li> Terceiro Item da lista </li></ol>Resultado:
- Primeiro Item da lista
- Segundo Item da lista
- Terceiro Item da lista
Lista não ordenada
<ul><li> Primeiro Item da lista não ordenada </li><li> Segundo Item da lista não ordenada </li><li> Terceiro Item da lista não ordenada </li></ul>Resultado:
- Primeiro Item da lista não ordenada
- Segundo Item da lista não ordenada
- Terceiro Item da lista não ordenada
Lista de definição
<dl><dt> Primeiro Item da lista não ordenada </dt><dd> Descrição do primeiro elemento </dd><dt> Segundo Item da lista não ordenada </dt><dd> Descrição do segundo elemento </dd><dt> Terceiro Item da lista não ordenada </dt><dd> Descrição do terceiro elemento </dd></dl>Resultado:
- Primeiro Item da lista não ordenada
- Descrição do primeiro elemento
- Segundo Item da lista não ordenada
- Descrição do segundo elemento
- Terceiro Item da lista não ordenada
- Descrição do terceiro elemento
Cabe destacar que tanto o símbolo de ordenação (a numeração, no exemplo acima), no caso da primeira, quanto o símbolo visual (o bullet – pequeno círculo preto), no caso da segunda, podem ser alterados com a utilização de CSS.
Atenção
Este elemento permite que sejam criadas listas dentro de listas – as chamadas listas aninhadas (nested lists).
Tabelas
Quando precisamos lidar com dados tabulares em uma página web utilizamos tabelas. As tabelas usadas nesse documento são exemplos do tipo de dado e também da apresentação obtida ao utilizarmos tais elementos na HTML.
Estrutura das Tabelas
A marcação HTML relacionada às tabelas contém, além da tag principal <table>, outras tags. A principal define o container geral.
De forma hierárquica, a seguir temos as tags para a definição de linhas <tr> e colunas <td>. Com estas três tags é possível representarmos uma tabela simples. Entretanto, há tags adicionais que podem ser usadas e que ajudam a melhor organizar o conteúdo.
A tabela abaixo apresenta as tags de marcação, e suas respectivas funções, relacionadas às tabelas:
| Tag | Função |
|---|---|
| <table> | Container principal da tabela |
| <tr> | Representa as linhas, sendo composta pelas tags relacionadas às colunas. |
| <td> | Representa as colunas e precisa ser inserida dentro da tag de linha. |
| <th> | Também representa colunas e é usada para exibir o título de uma coluna, possuindo, neste sentido, função semântica. Assim como a tag <td>, deve estar contida em uma tag de linha. Este elemento apresenta estilos próprios, sendo renderizado de forma diferente das colunas comuns. |
| <thead> | Armazena o cabeçalho da tabela, sendo composto por linhas e colunas. Este elemento, a exemplo do que vimos anteriormente, tem função semântica em termos de estruturação de conteúdo. |
| <tfoot> | Armazena o rodapé da tabela, tendo também função semântica em termos de estruturação. |
As tabelas, normalmente, são organizadas de maneira uniforme: linhas sobre linhas, colunas após colunas, célula ao lado de célula. Logo, as colunas costumam ter a mesma largura, assim como as linhas a mesma altura. Entretanto, há situações onde é preciso mudar um pouco essa organização. Por exemplo, pode ser necessário mesclar duas colunas ou mesmo duas ou mais linhas.
Para isso, fazemos uso de alguns atributos - que têm função de destaque ao tratarmos das tags relacionadas às tabelas. São eles: rowspan e colspan. Como o próprio nome indica, estes atributos têm a função de expandir as linhas ou colunas. Sua declaração é acompanhada de um número que indica a quantidade de células a serem utilizadas para expansão da linha ou coluna.
Comentário
Ao final deste módulo teremos a oportunidade de praticarmos um pouco mais e vermos como esses atributos funcionam.
As tabelas e a semântica
Podemos dizer que as tabelas foram, desde a criação do código HTML, o elemento mais utilizado fora de sua função semântica. Isto se deve ao fato de que a estrutura básica de uma página HTML lembra muito a estrutura de uma tabela: cabeçalho, rodapé, seções (linhas) etc. Logo, foi prática comum ao longo de muitos anos a codificação de páginas web completas fazendo-se uso de tabelas. Além de ir de contra a semântica, tal uso traz consigo outros problemas, como o peso das páginas e a redução da acessibilidade, entre outros.
Vamos praticar?
Assista ao vídeo a seguir:
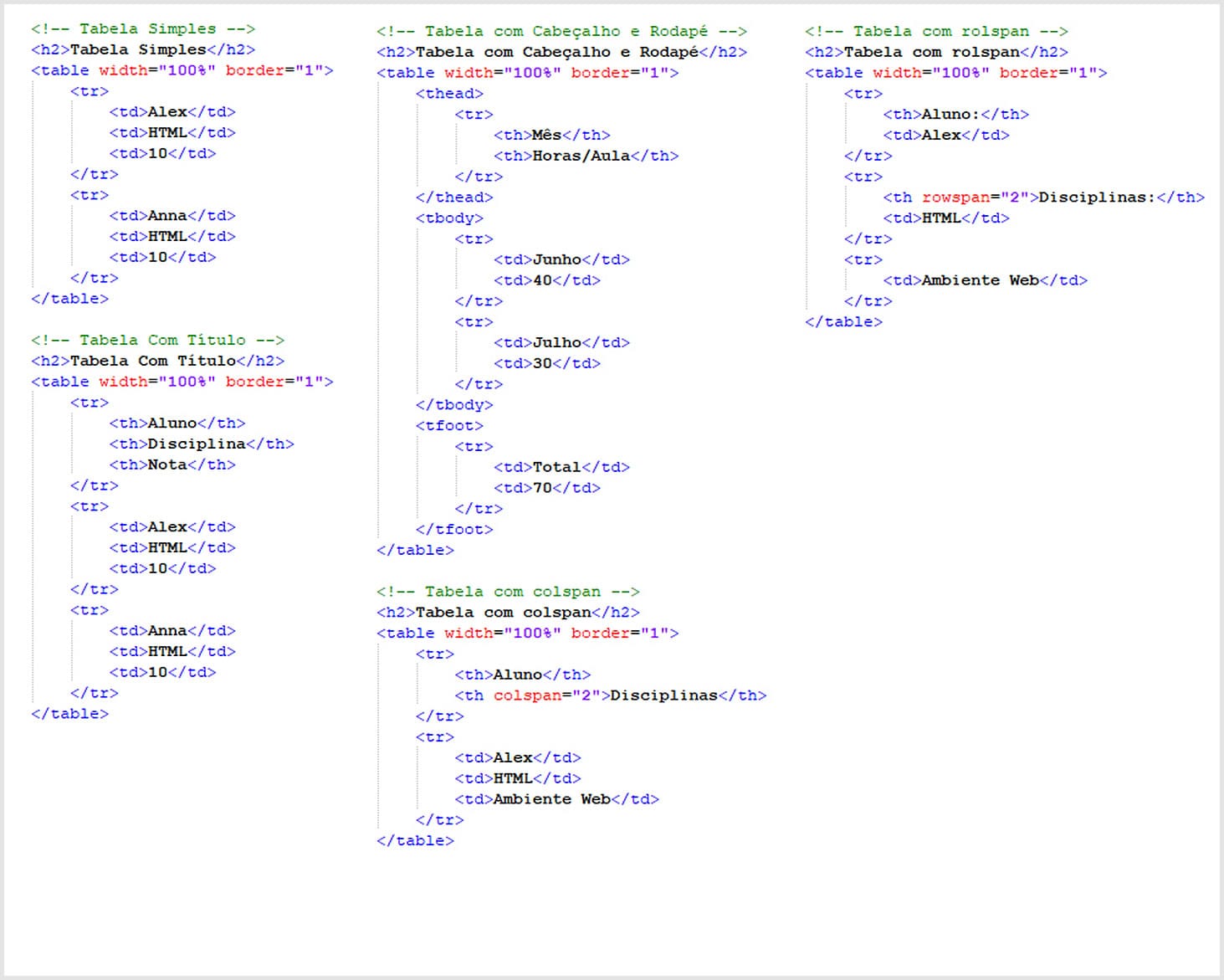
Aplicação
Como vimos, um documento HTML pode conter tanto tabelas simples quanto mais complexas. Tendo como base o arquivo HTML usado nos módulos anteriores e o conteúdo visto anteriormente, chegou a hora de codificarmos. No editor de texto, comece criando uma nova seção no seu HTML e insira:
- uma tabela simples;
- uma tabela que contenha título;
- uma tabela com cabeçalho e rodapé;
- uma tabela com linhas e colunas expandidas;
- um exemplo completo;
- salve o arquivo e veja o resultado no navegador.

Mídias: vídeo e áudio
O suporte à multimídia na HTML vem melhorando ao longo dos anos e versões. Com o advento da HTML5, tornou-se possível, de forma muito simples, incorporar vídeo e áudio em uma página Web. Para isso, e conforme visto na figura 5, são usadas as tags <video> e <audio>.
<vídeo src= “http://www.youtube.com/watch?v=20SHvU2PKsM” controle></vídeo><áudio src= “/áudios/sample.ogg” controls autoplay loop> </audio>Como visto, os atributos também têm suma importância ao fazermos uso das tags de vídeo e áudio. No exemplo acima, temos, inicialmente, o atributo “src” – que informa o endereço, podendo ser de um site, ou mesmo de um arquivo local – no seu computador ou no servidor onde a página Web fica hospedada.
Os atributos “controls”, “autoplay” e “loop”, que são específicos para este tipo de mídia em questão, fornecem suporte ao controle do conteúdo (vídeo ou áudio) incorporado pelo navegador, além de definirem alguns comportamentos, como o autoplay e o loop, que são autoexplicativos.
Os três atributos aqui descritos são apenas uma prévia, uma vez que há alguns outros disponíveis. Outros componentes importantes, contidos na especificação do HTML5, são os eventos que permitem o controle de mídia embutida com a utilização de Javascript. São os chamados “Media Events”.
Teoria da prática
Ao final deste módulo, vamos inserir novas tags em nosso arquivo HTML. Inclua ao menos uma tag de vídeo e uma de áudio. Além disso, experimente inserir e remover os controles mencionados, sempre salvando e comparando os resultados no navegador.
<!doctype html><html lang = “pt-BR”><head><meta charset=”utf-8”></head><body><video src=”small.mp4” controls> < /video><audio src=”sample.ogg” controls autoplay loop> < /audio></body></html>Verificando o aprendizado
ATENÇÃO!
Para desbloquear o próximo módulo, é necessário que você responda corretamente a uma das seguintes questões:
O conteúdo ainda não acabou.
Clique aqui e retorne para saber como desbloquear.
MÓDULO 4
Aplicar um formulário em uma página Web
Formulários: composição e validação
Tudo o que vimos até esse ponto nos permitiu criar um documento HTML estruturado contendo textos, listas, tabelas, vídeo e áudio. Neste módulo, falaremos sobre o Formulário.
Este elemento é um dos mais utilizados para prover interação entre usuários e uma página Web ou até mesmo um aplicativo mobile.
Exemplo
Usamos formulários, por exemplo, quando: visitamos um site e desejamos solicitar uma informação adicional ou um serviço; nos cadastramos para receber e-mails com ofertas ou realizar uma reclamação.
Ao longo deste módulo, veremos os elementos básicos necessários para a construção de formulários HTML.

Estrutura inicial do formulário
A exemplo do que vimos com as tabelas, o formulário é composto por uma tag principal, um container, e várias tags “filhas”.
Tags como campos de texto, de uma ou mais linhas; campos de seleção; e botões fazem parte de sua estrutura.
Além disso, para maior clareza, também usamos tags para informar a função dos campos do formulário. São as chamadas “label”. A tabela a seguir lista as tags comumente usadas em um formulário:
| Tag | Função |
|---|---|
|
<form> |
Container principal do formulário. |
|
<input> |
Campo do formulário. Como há diversos tipos de campos, fazemos uso do atributo “type” para informar o tipo a ser utilizado – conforme veremos mais adiante. |
|
<textarea> |
Campo de texto de múltiplas linhas. |
|
<select> e <option> |
Campos de seleção, onde o container é definido pela tag <select> e os itens pela tag <option>. |
|
button |
Campo de botão. Permite que uma ação seja executada no formulário – enviar o formulário, limpar os dados etc. |
|
label |
Usado para definir um título, uma legenda, que descreva para que serve cada campo do formulário. |
Conhecendo melhor os elementos e atributos do formulário
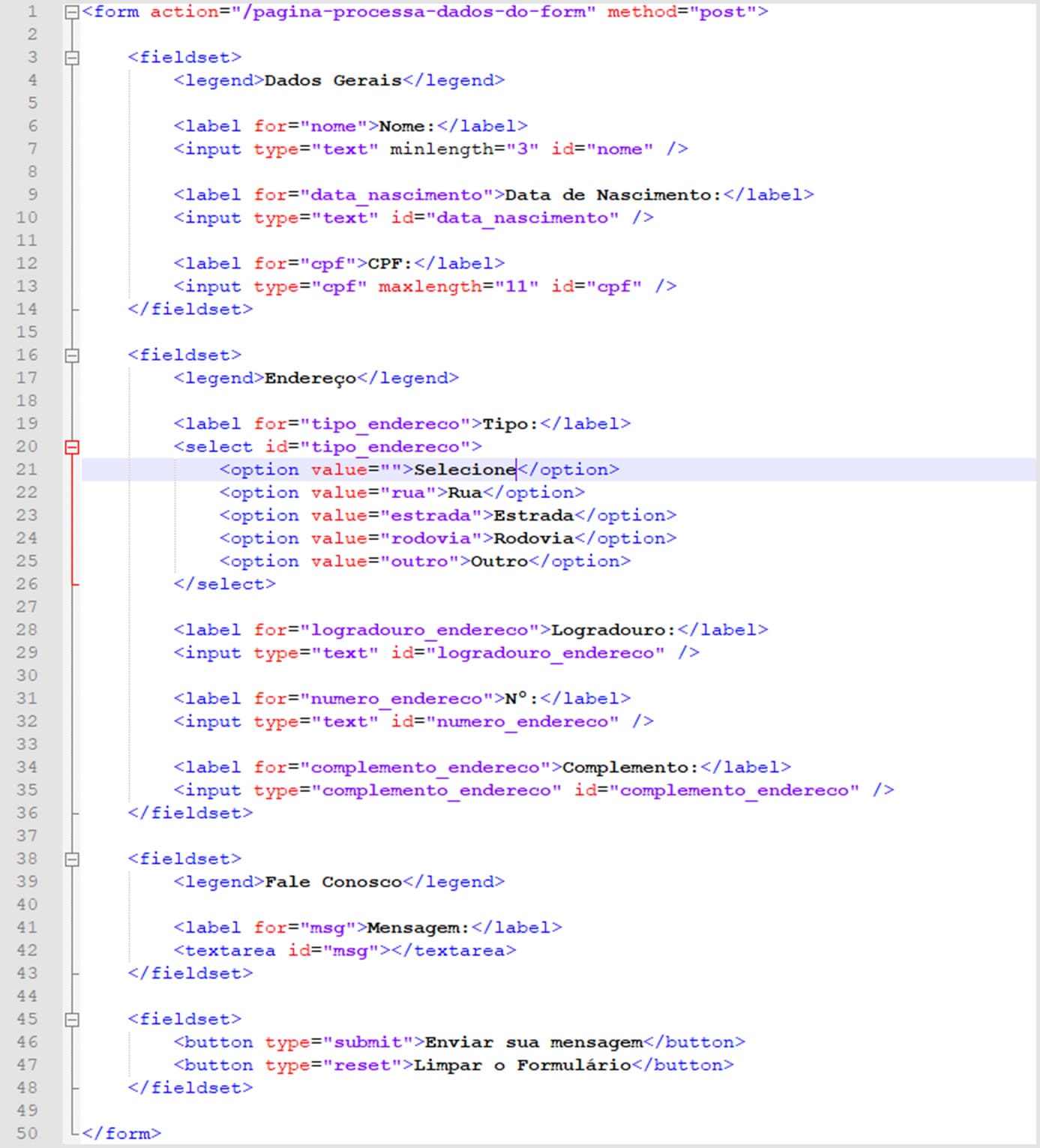
Na figura 6 temos o fragmento HTML correspondente a um formulário. Nela é possível ver as tags mencionadas anteriormente, assim como algumas tipificações nos campos e novos atributos. Falaremos sobre ambos a seguir:
É fácil identificar para o que serve cada campo do formulário anterior ao lermos o conteúdo da tag <label>. Além disso, a tag <fieldset> cria seções dentro do formulário, ajudando a separar os campos no código e a visualizar a página no navegador.
Isso fica ainda mais claro quando vinculamos ao <fieldset> a tag <legend>.
Como vimos, é necessária uma atenção especial aos atributos quando tratamos de formulários.
Para melhor visualização e entendimento, todos os atributos contidos no código mencionado são descritos na tabela 8:
| Tag | Atributo | Função do atributo |
|---|---|---|
|
<form> |
action |
Define a URL (endereço) para a qual os dados do formulário serão enviados. |
|
<form> |
method |
Define o método HTTP (POST ou GET) para envio dos dados. |
|
<label> |
for |
Vincula a tag <label> ao campo ao qual ela se refere. Este vínculo faz com que seja possível clicar na label para ativar o campo relacionado. |
|
<input> |
minlength, maxlength |
Definem a quantidade de caracteres mínima e máxima, respectivamente, permitida em um campo. |
|
<input>, <button> |
type |
Define o tipo do campo e, sobretudo, como ele se comporta. |
|
<option> |
value |
Este atributo também pode ser utilizado na tag <input>. Ele define o valor do campo. No caso da <option>, os seus valores possíveis são previamente definidos quando a página é codificada. Já na <input>, embora também possa ser previamente definido, normalmente é o usuário quem define o seu valor. |
O atributo “type”
Este atributo, dada a sua importância, precisa ser visto de forma aprofundada. Como já dito, além de definir o tipo do campo, ele também determina como este se comporta. No código apresentado na tabela é utilizado apenas o tipo “text”, que, no caso da tag <input>, corresponde ao seu valor padrão.
Alguns outros tipos comuns são:
Mascara o texto com asteriscos.
Esconde o campo para não ser exibido no navegador.
Usado para seleção de valor através de click/check.
Usado para seleção exclusiva de valor – quando é apresentada mais de uma opção, apenas uma poderá ser selecionada, ao contrário do tipo “checkbox”.
Associada à tag <button>, dispara o evento que envia/submete o formulário.
Associada à tag <button>, dispara o evento que limpa os valores do formulário.
Uma tag <input> pode ser do tipo “button” – exercendo, assim, a mesma função da tag <button>.
Ao longo de vários anos, havia apenas esses tipos disponíveis na HTML. Com isso, algumas necessidades − fossem de inserção de tipos de dados específicos, fossem de validação de valores, conforme veremos mais adiante − não podiam ser supridas apenas com a utilização de tags, sendo necessário combinar códigos Javascript e CSS. Por exemplo: um campo para seleção de data.
Além disso, novos tipos de dados, com características específicas, ganharam importância ao longo dos anos. Podemos citar, como exemplo, o e-mail. Embora seja um campo de texto, ele possui um padrão de composição próprio, como o uso de @, entre outras características.
Novos atributos e tipos
Pensando nas deficiências citadas anteriormente, e como é comum na evolução da HTML, a HTML5 definiu novos tipos de entrada e também novos atributos relacionados a formulários. Entre eles, podemos destacar:
|
Atributos |
||
|---|---|---|
| Atributo | Função | Comentário |
|
placeholder |
Exibir um texto no campo de input. |
utilizado para dar uma dica ao usuário sobre o dado a ser inserido. |
|
required |
Determinar se um campo é obrigatório. |
utilizado na validação dos dados de um formulário. |
|
autofocus |
Fixar o foco no campo. |
utilizado quando desejamos que, ao carregar o formulário, um determinado campo seja focado. |
|
pattern |
Validar o valor de um campo com base em uma expressão regular. |
O campo de tel. é um bom exemplo de utilização desse atributo. Com ele podemos, por exemplo, determinar a quantidade de caracteres e o formato esperado para um campo. |
|
Tipos |
||
| Tipo | Função | Comentário |
|
tel |
Inserir números de telefone. |
Para uma melhor usabilidade, deve ser usado em conjunto com o atributo pattern. |
|
datetime |
Inserir datas com o fuso horário em UTC a partir de um calendário. |
|
|
date |
Inserir datas sem fuso horário a partir de um calendário. |
|
|
number |
Inserir números. |
Cria um componente diferente do imput normal, em que, por meio de setas, os números podem ser incrementados ou decrementados. |
Comentário
Uma lista completa dos atributos e tipos pode ser encontrada nas referências mencionadas na seção Explore +.
Validação de formulários
Para explicarmos a criação de um formulário HTML, apresentamos tags e atributos que nos permitem montar um formulário já funcional, pronto para ser preenchido e submetido. Entretanto, há um outro aspecto relacionado a esses elementos que precisa ser discutido: A validação de dados.
A importância da validade dos dados concorre com a importância da utilização das tags corretas e que permitam a melhor experiência possível aos usuários. Podemos dizer que, ao pensarmos na estrutura do formulário, nas tags e atributos, estamos pensando em quem vai preencher o formulário.
Exemplo
Imagine que podemos permitir a inserção de uma data de nascimento através da digitação de valores ou a partir da seleção em um elemento do tipo calendário. Agora pense em quem vai receber as informações provenientes do formulário.
Em um campo de texto simples, sem nenhum tipo de padrão, serão recebidas as mais variadas combinações de dados.
Por exemplo: 01 de janeiro de 1980; 01/01/1980; 01011980 etc. Imaginando esse cenário, é possível entender a importância da validação das informações.

Como funciona a validação?
A validação é um processo que pode, e deve, ocorrer tanto no lado cliente – no navegador – quanto no lado servidor. Pensando no lado cliente, essa ação ocorre assim que o formulário é submetido, antes que os dados sejam recebidos pelo servidor de destino.
Até há bem pouco tempo, para validar um formulário era necessário fazer uso de Javascript. Entretanto, na HTML5 é possível fazê-lo de forma nativa, sem o uso de linguagens de programação.
Tipos de validação
Na HTML5 há dois tipos de validação possíveis:
Verifica se o dado inserido em um campo é consistente com o seu tipo e/ou padrão (pattern).
Verifica se um campo obrigatório foi preenchido.
Exemplo
Como exemplo para a primeira validação, podemos citar novamente o elemento input do tipo “e-mail”.
Um endereço de e-mail é um dado que possui uma formatação pré-definida: precisa ter o “@”; precisa ter a extensão de domínio “.com / .com.br” etc.
Logo, declarar uma tag input com o type “e-mail” faz com que, naturalmente, seja validado o seu conteúdo.
Algo semelhante acontece com a utilização do atributo pattern, sendo que, neste caso, é você quem define o que um campo precisa conter para ser considerado válido. Por exemplo: determinar o formato desejado para um campo que receba um número de telefone.
Você pode definir que ele contenha o DDD, com dois caracteres numéricos, seguido por dois conjuntos de números – um contendo 5 e outro contendo 3 ou 4 caracteres – o que geraria este código: pattern=“\([0-9]{2}\) [0-9]{5}-[0-9]{3,4}$”.
Além da validação pelo tipo de dado, há também a validação de campos obrigatórios. Logo, quando precisamos que determinado campo não fique em branco, usamos o atributo “required”.
Atenção
O comportamento padrão da HTML5 é validar os dados quando ocorre o envio do formulário. Entretanto, é possível desativar essa funcionalidade. Para isso, deve ser atribuído o atributo “novalidate” à tag <form>.
Vamos praticar?
Assista ao vídeo a seguir:
Verificando o aprendizado
ATENÇÃO!
Para desbloquear o próximo módulo, é necessário que você responda corretamente a uma das seguintes questões:
O conteúdo ainda não acabou.
Clique aqui e retorne para saber como desbloquear.
Conclusão
Considerações Finais
Neste tema, foram apresentados os conceitos de linguagens de marcação, mais especificamente da HTML. Ao longo dos tópicos, além dos conceitos e de sua história, conhecemos a sua estrutura e os elementos que a compõem, como tags e atributos. Para melhor fixação de cada conteúdo, utilizamos exercícios práticos.
Podcast
CONQUISTAS
Você atingiu os seguintes objetivos:
Descreveu a estrutura de uma página Web
Descreveu o uso das tags na HTML
Demonstrou as tags complementares às tags básicas em uma página Web
Aplicou um formulário em uma página Web